
Shortcode dinamis adalah shortcode yang dapat disesuaikan, anda dapat dengan bebas membuat shortcode sesuai kemauan anda, shortcode dinamis menggunakan tanda kurung siku [...] sebagai identifikasinya.
Contoh kasus penggunaan dari shortcode dinamis, katakanlah anda memiliki kode yang sangat panjang dan sering digunakan, alih-alih menggunakan kode yang sangat panjang tersebut, anda cukup menggunakan shortcode dinamis untuk membuatnya lebih ringkas dan cepat.
Shortcode dinamis dapat diterapkan di widget maupun postingan, kecuali dalam area pengaturan shortcode dinamis di Tata Letak Blogger bagian paling bawah.

Cara menambahkan shortcode dinamis
- Buka Blogger.com -> Tata Letak
- Di bagian area pengaturan Shortcode, tambahkan widget baru
- Pilih HTML/JavaScript
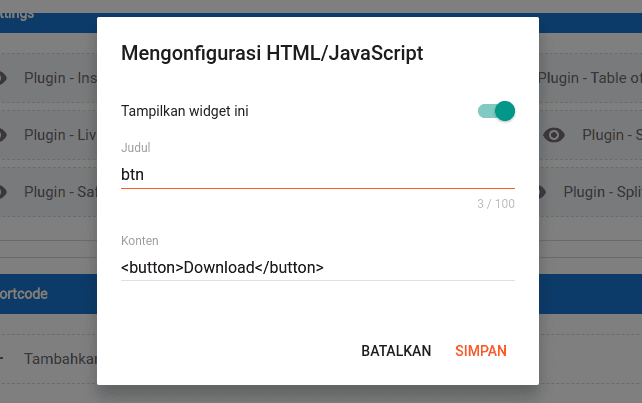
-
Judul :
Isi dengan nama shortcode (tidak perlu dengan kurung siku)Konten :
Isi dengan kode anda
Untuk memulai, kita ambil contoh sederhana membuat sebuah tombol menggunakan shortcode dinamis.

Untuk menggunakan shortcode tersebut, gunakan [btn/] maka akan tampil berikut :
<button>Download</button>

Atribut dan Isi
Agar lebih dinamis, anda dapat menerapkan atribut dan isi, identifikasinya sebagai berikut :
| Atribut | : | #{nama_atribut} |
| Isi | : | #{} |
Kecuali di Blade Codes, tulis langsung nama atributnya nama_atribut
Contoh
Shortcode [btn style="rounded" url="//example.com"]Example[/btn] akan menghasilkan berikut :
<a class="button rounded" href="//example.com">
Example
</a>
Blade Codes
Kami juga memberikan fitur Blade Codes yang mirip dengan Template Engine Laravel, digunakan untuk mempermudah pembuatan kode yang kompleks.

Shortcode siap pakai
Berikut ini adalah shortcode siap pakai yang dibuat oleh kami.
Youtube
Digunakan untuk memasang video youtube dengan fitur lazyload.
Atribut
Atribut shortcode
| id |
Isi dengan ID video youtube. Contoh: https://www.youtube.com/watch?v=9wMNHyTe03s Maka ID nya adalah 9wMNHyTe03s |
Contoh
Shortcode [youtube id="9wMNHyTe03s"/] akan menghasilkan berikut :
<iframe width="560" height="315" src="https://www.youtube.com/embed/9wMNHyTe03s" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Button
Digunakan untuk membuat link bergaya tombol.
Atribut
Atribut shortcode
| style | Isi dengan gaya tombol, seperti: rounded, outlined, icon-download. | |
| url | Isi dengan url. |
Contoh
Shortcode [button style="rounded" url="//example.com"]Example[/button] akan menghasilkan berikut :
<a class="button rounded" href="//example.com">
Example
</a>
Download File
Digunakan untuk membuat tombol download file.
Atribut
Atribut shortcode
| ext | Isi dengan ekstensi file. | |
| file | Isi dengan nama file. | |
| size | Isi dengan ukuran file. | |
| url | Isi dengan url download file. |
Contoh
Shortcode [download file="template.zip" size="150KB" ext="zip" url="#"/] akan menghasilkan berikut :
<div class="box-download">
<div>
zip
</div>
<div>
<span>template.zip</span>
<span>150KB</span>
</div>
<div>
<a href="#" class="button icon-download">Download</a>
</div>
</div>
Alert
Digunakan untuk membuat pesan peringatan.
Atribut
Atribut shortcode
| type |
Isi dengan jenis peringatan, seperti: success, info, warning, error. Setelan bawaan berisi "info". |
Contoh
Shortcode [alert]Lorem Ipsum is simply dummy text[/alert] akan menghasilkan berikut :
<div class="alert alert-info">
Lorem Ipsum is simply dummy text
</div>
Shortcode [alert type="warning"]Lorem Ipsum is simply dummy text[/alert] akan menghasilkan berikut :
<div class="alert alert-warning">
Lorem Ipsum is simply dummy text
</div>
Feed Posts
Digunakan untuk memuat postingan dari feed.
Anda dapat menggunakan ini untuk membuat related posts (baca juga) di tengah postingan dengan menerapkan shortcode statis {post:before} {post:middle} {post:after}

Atribut
Atribut shortcode
| text |
Isi dengan header feedposts, seperti: Baca Juga, Postingan Terkait. Atribut text tidak wajib, anda dapat menghapusnya jika tidak digunakan. |
|
| label |
Isi dengan label (case sensitive), postingan hanya akan tampil sesuai dengan label yang ditentukan. Jika ingin banyak label, pisahkan dengan , seperti: Tips,Technology Atribut label tidak wajib, anda dapat menghapusnya jika tidak digunakan, maka akan tampil sesuai dengan label saat ini. |
|
| max |
Isi dengan maksimal postingan yang tampil. Setelan bawaan berisi "3". |
Contoh
Shortcode [feedposts text="Baca Juga"/] akan menghasilkan berikut :
<div class="list-container">
<div class="list-header">
<div class="list-header-label">Baca Juga</div>
</div>
<div class="list-content">
<ul class="FeedPosts">
<div class="data-maxposts notranslate" hidden>3</div>
<div class="data-content notranslate" hidden>
<li>
<a href="#{url}">#{title}</a>
</li>
</div>
</ul>
</div>
</div>